今回は、「Contact Form 7」 プラグインを使って問い合わせフォームを作成する方法、機能追加、reCaptcha v3の設定までを紹介します。
目次
Contact Form 7 をWordPressにインストールする。

プラグインで「Contact Form 7」をインストールします。

次に、プラグインを「有効化」をクリックして有効化します。

これで、WordPressのダッシュボードに「お問い合わせ」という項目が表示されるようになります。
コンタクトフォームを新規作成する。
ダッシュボードの「お問い合わせ」メニューの「コンタクトフォーム」を選択します。

「コンタクトフォーム」のページの「新規追加」をクリックします。

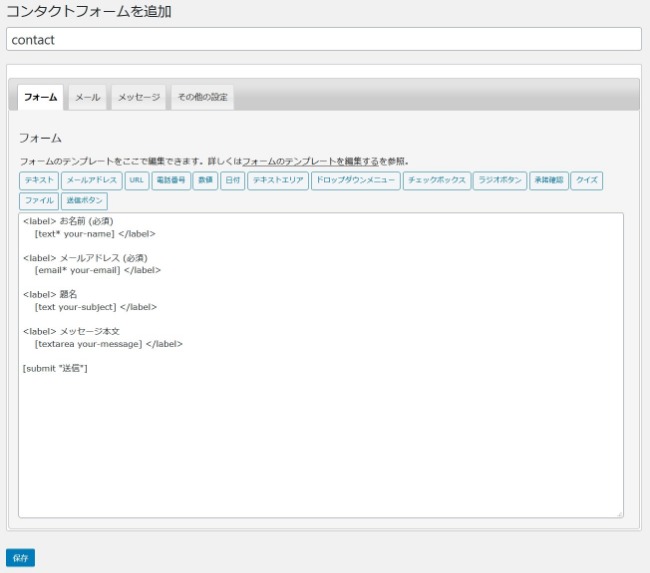
コンタクトフォームの名前を記述します。今回は「contact」にしました。「保存」をクリックします。

これでコンタクトフォームのショートコードが生成されます。これをコピーしておきましょう。
固定ページに作成したコンタクトフォームを設置する。
次に固定ページにコンタクトフォームを追加します。

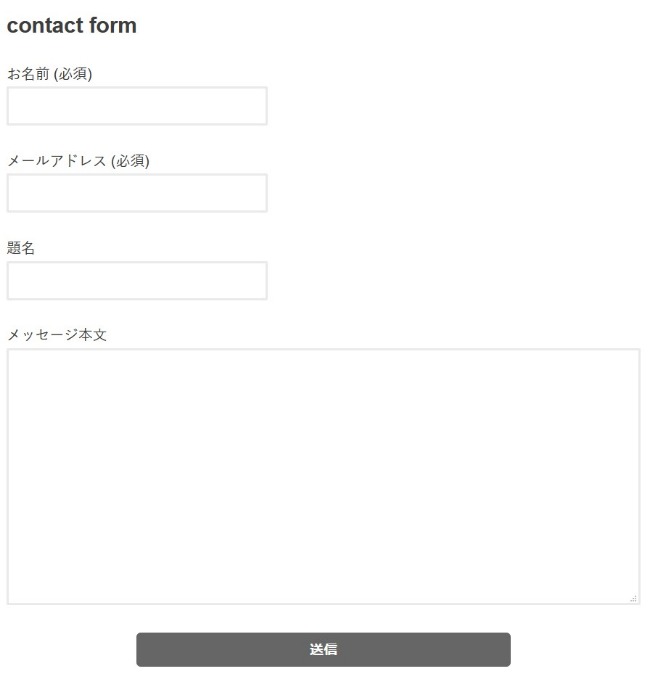
先程コピーしたショートコードを記述します。プレビューをしてみます。

これで、コンタクトフォームの設置が終了です。利用者が利用すると設定したメールアドレスに内容が送信されるようになります。
コンタクトフォームに機能を追加する。
問い合わせフォームは、テンプレートにフォームタグを記述して機能を追加することができます。今回は、下記の機能を3つ追加してみます。
- 内容確認のチェックボックス
- メッセージ本文の文字数制限
- 文字数のカウンターを追加
内容確認のチェックボックスの追加
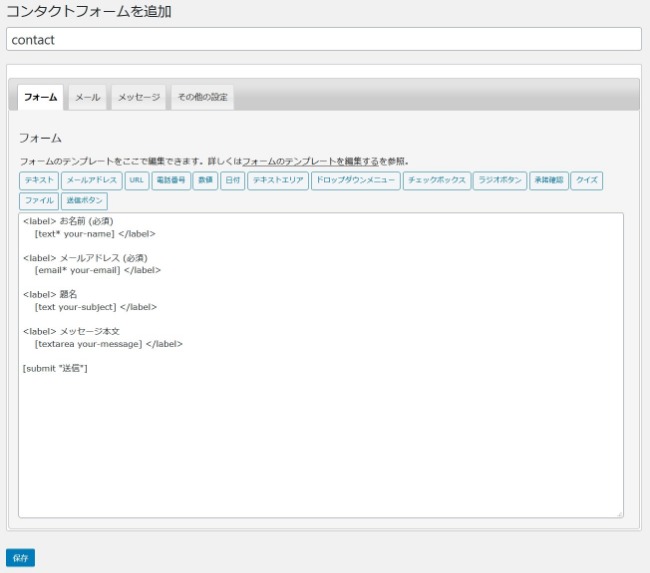
今回作った「contact」の編集ページを開きます。

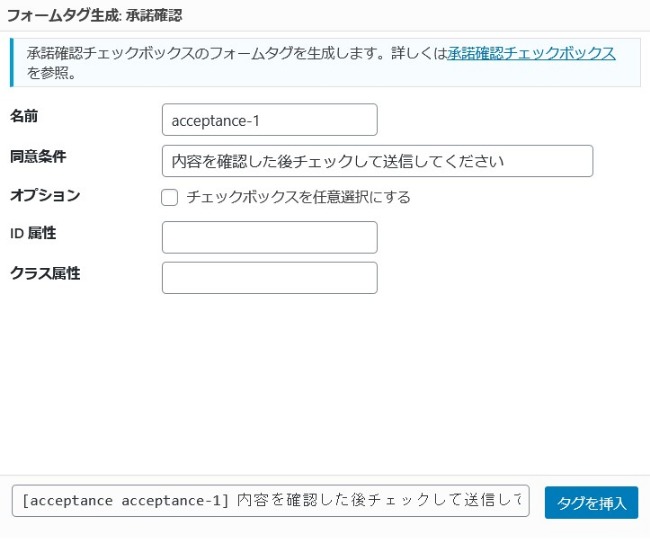
最初の設定テンプレートです。テンプレートボタンの「承認確認」をクリックします。

名前は自動で作成されます。同意条件に「内容を確認した後チェックして送信してください」を入力します。オプションのチェックを外します。「タグを挿入」をクリックします。
[acceptance acceptance-1]内容を確認した後チェックして送信してください[/acceptance]
このコードがテンプレートに追加されます。テンプレートのメッセージ本文コードの下に挿入します。
メッセージ本文の文字数制限の追加
メッセージ本文のフォームタグが下記になります。
[textarea your-message]
この「textarea」フォームタグにオプションを追加します。
[textarea your-message minlength:10 maxlength:400]
「milength」が最小文字数、「maxlength」が最大文字数になります。これでメッセージ本文を10文字以上400文字以下に制限できます。
メッセージ本文の文字数カウント機能を追加する。
メッセージ本文の文字数がカウントされたほうが利用者が便利なので文字数カウント機能を追加します。
[count your-message down]
フォームタグ「count」を追加します。二番目に文字数をカウントしたいメッセージ本文のフォームタグ「textarea」の名前「your-message」にします。
最後の「down」オプションは最大文字数からカウントダウンする設定になります。
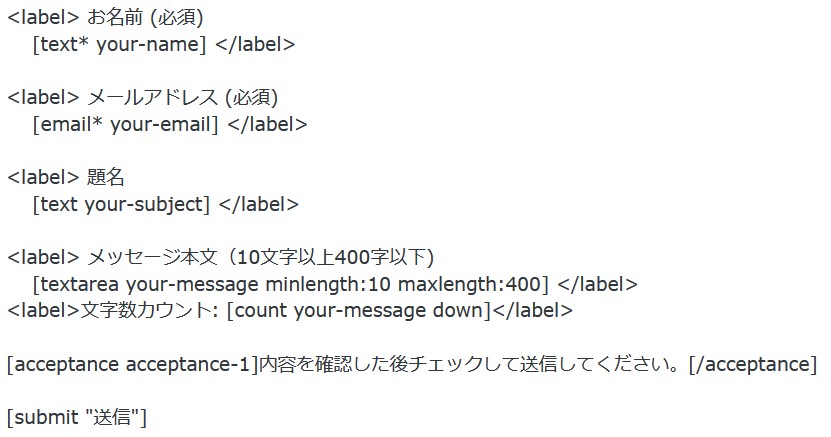
最終的なテンプレートと表示
最終的なテンプレートのフォームタグの変更した記述です。

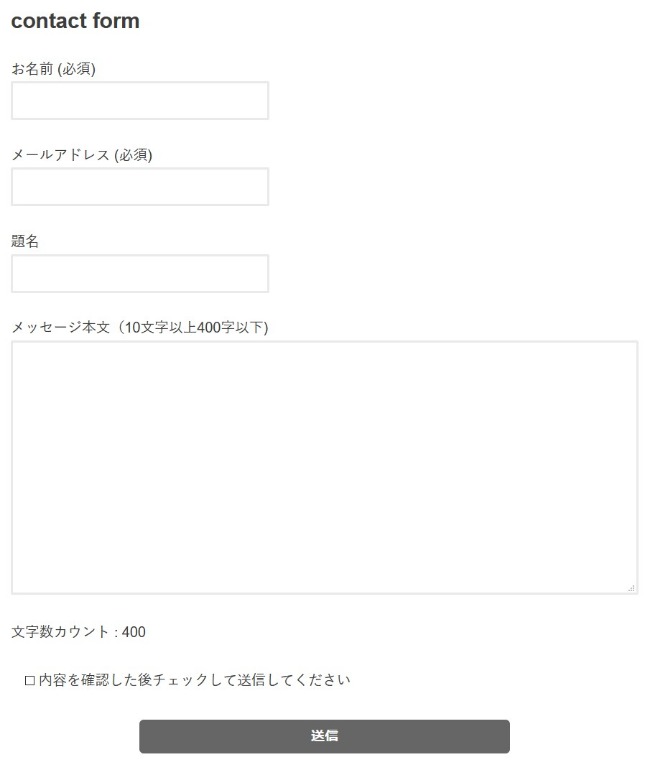
これでカスタム終了です。 3つの機能を追加したコンタクトフォーム の表示は以下になります。

テンプレートの機能追加の詳細は、Contact Form 7のドキュメントを参照してみてください。
reCaptcha v3 を設定する。
コンタクトフォームを設置するとスパムやボットによる書き込みを防ぐ必要があります。そこでコンタクトフォームにGoogleのreCaptchaを設定します。

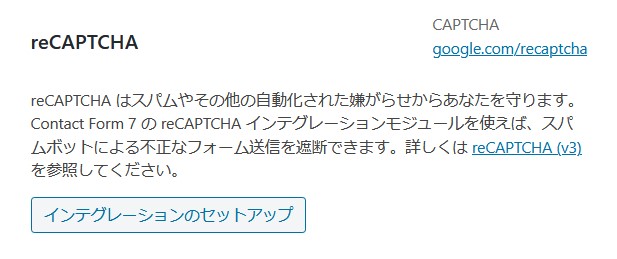
ダッシュボードにある「お問い合わせ」メニューの「インテグレーション」を選択します。リンクの「google.com/recaptcha」をクリックします。

reCAPTCHAのページの「Admin console」をクリックします。google IDでログインが必要になります。

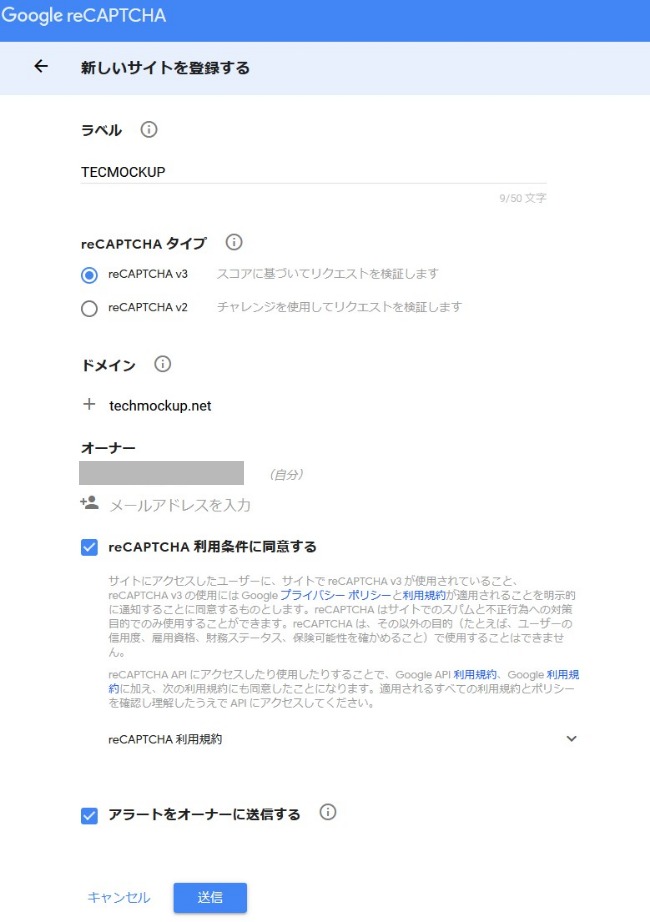
新しいサイトを登録するで、情報を入力します。reCaptcha タイプは、v3がお薦めです。画像を選ぶ必要がなくなります。ラベルには名前、ドメインにはURLを入力します。入力後、「送信」をクリックします。

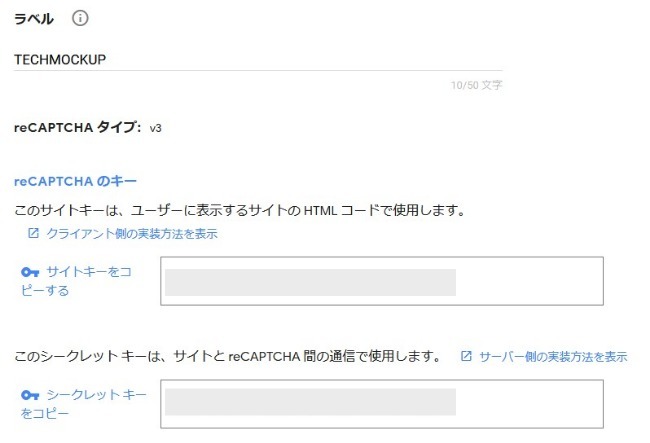
これで、reCAPTCHA タイプのサイトキーが作成されました。サイトキーとシークレットキーをコピーします。

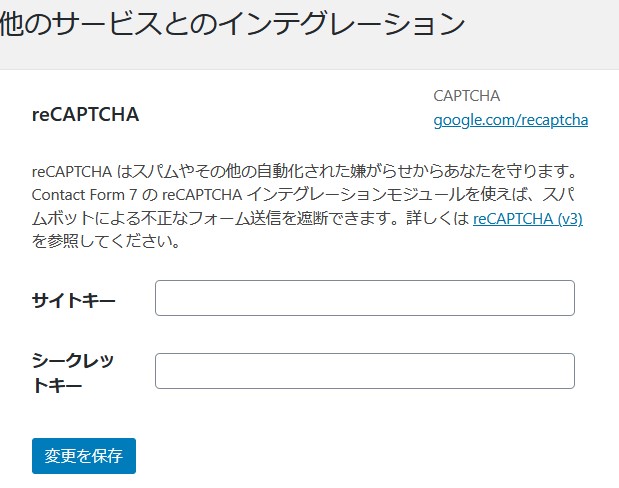
ダッシュボードに戻り、「お問い合わせ」の「インテグレイーション」、reCAPTCHAの「インテグレーションのセットアップ」をクリックするとキーを入力する画面が表示されます。ここに先程のキーをそれぞれ入力します。「変更を保存」をクリックします。
これで、reCaptcha v3の設定は終了です。
reCatpthaのロゴが他のページでも表示されるのを解決する。

reCaptchaをコンタクトフォームに設定するとページのすべてでreCaptchaロゴが表示されるようになります。これでは利用者がページを閲覧するのに邪魔になります。かといって表示をオフすることは利用規約に違反します。
そこでコンタクトフォームを設置したページのみにロゴが表示されるように設定をしていきます。
下記のコードをfunctions.phpに追記します。
add_action( 'wp_enqueue_scripts', function() {
if(is_page('toiawase')) return; /* toiawase パーマリンク名*/
wp_deregister_script( 'google-recaptcha' );
});「toiawase」は、コンタクトフォームを置いた固定ページのパーマリンク名です。自分のリンク名に変更してください。PHPの内容は、「toiawase」ページだったらロゴを表示する。その他のページだったらロゴを表示するjavascriptを取り外す動作になります。
reCaptchaのロゴとホームボタンの重なり表示を解決する。

reCaptchaのロゴはページの右下に表示されます。WordPressのテーマによってはトップへ戻るボタンと重なる事があります。
そこでロゴの表示を少し上に移動させます。
下記のコードをstyle.cssに追記します。
.grecaptcha-badge{
margin-bottom: 70px;
}CSSの内容は、ロゴの下に70pxの余白を入れるというものです。余白の大きさは調整してください。これでトップへ戻るボタンの少し上に表示されるようになります。
まとめ
今回は、Contact Form 7を導入してお問い合わせページの作り方を紹介しました。自分好みにカスタムできるのでぜひ挑戦してみてください。
とりえあえずやってみよう!