今回は、WordpressプラグインのWP to Twitterを導入する方法をご紹介します。Twitter開発者登録している方は、「APPのAPI keyとToken keyを生成する」から読んでいただければと思います。
目次
投稿とTwitterが連携できた状態

記事を公開すると同時にTwitterにツイートするのが目的です。投稿公開した後、少し時間がたってツイートされます。ここまでを目指しましょう。
連携できるまでの手順
手順は3ステップです。時間が少し掛かります。気長にやりましょう。
| 1.プラグインの設定 | 2.Developerの登録 | 3.API keyとToken keyの生成と設定 |
|---|---|---|
| WordPressにWP to Twitterをインストールする。有効化する。 | 自分のTwitter IDで開発者登録をする。 | API keyとToken keyを生成します。その値をWP to Twitterに設定する。 |
WP to Twitterプラグインを設定する。
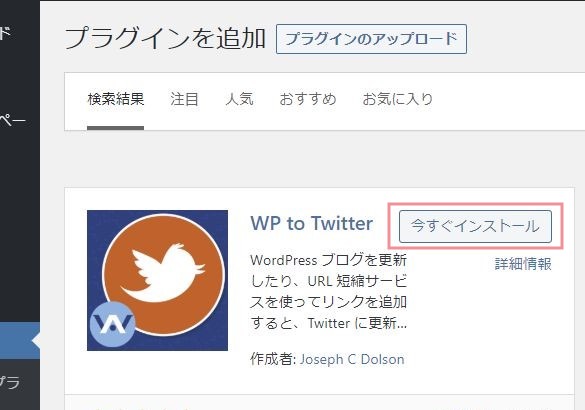
WordPressダッシュボードのプラグイン > 新規追加 > 検索 WP to Twitterでプラグインを見つけます。その後、今すぐインストールをクリックしてインストールします。

WordPressのダッシュボード > プラグインでWP to Twitterの有効化をクリックします。

有効化すると表示がこうなります。

Twitter Developerで開発者登録をする。
次に、Twitter Develperで開発者登録をします。Twitter Developerとは開発者がTwitterの機能を使ってアプリを作ったり、システムを作るために登録するサイトです。
WP to TwitterからTwitter Develperサイトへ行く。
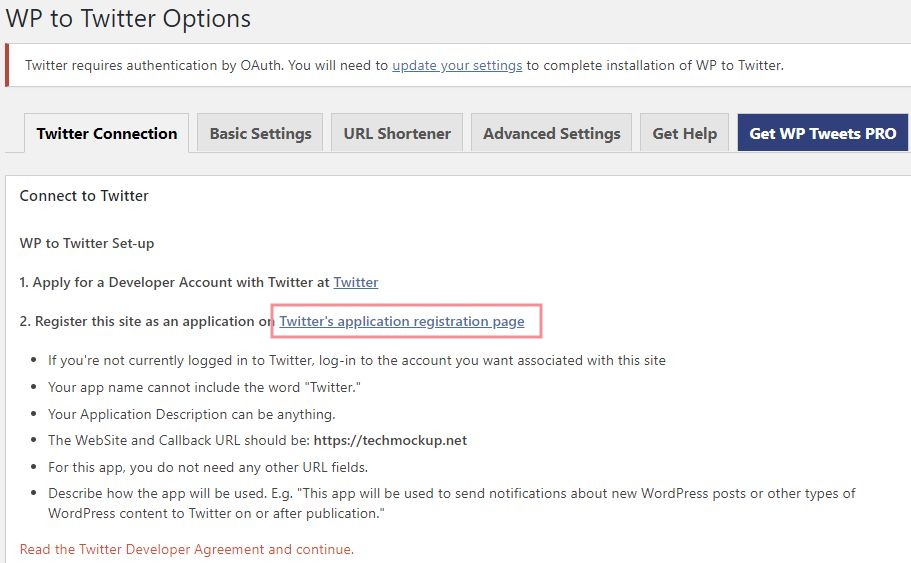
WP to Twitter Settingをクリックします。WP to Twitter Optionページで「Twitter Connection」タブを選択します。

Twitterのアプリケーション登録をする場合の指示がされています。確認しておきましょう。
- 自分のTwitterにログインしてない場合、このサイトと連携したいアカウントでログインしてください。
- アプリの名前には”Twitter”の単語を入れないでください
- サイトとコールバックURLには自分のサイト(今回は、https://techmockup.net)にしてください
- このアプリには他のURLは必要ありません。
- アプリをどのように使うかを記述する時は、例として「This app will be used to send notification about new WordPress posts or other type of WordPress content to Twitter on or After publication 」を使ってください。
Twitter Developerサイトで開発者登録をする。
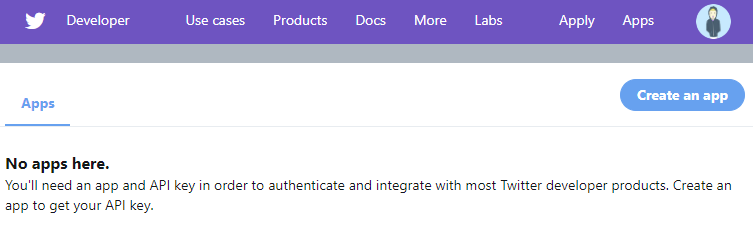
「Twitter’s application registration page」をクリックしてTwitter Develperのサイトを開きます。Twitter IDでログインします。Appsのタブを選択します。

No apps here.とでますので「Create an app」をクリックします。

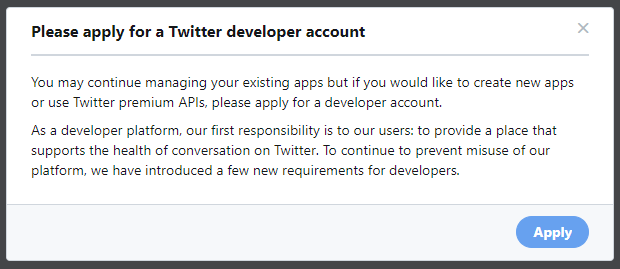
Twitter developer accountを持ってない場合は 「開発者登録をもう込みしてください」 と表示されます。「Apply」をクリックします。

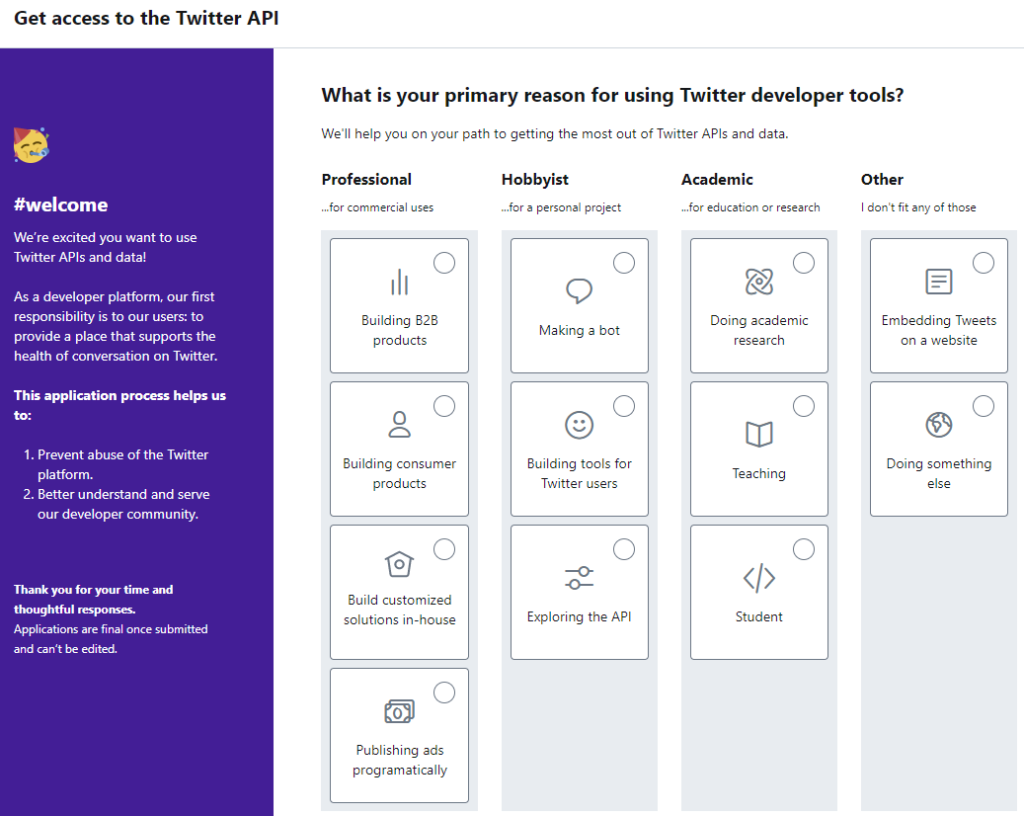
「Twitter 開発ツールを使う主な理由はなんですか?」というページになります。選択するのは、「Build consumer products」やお好きなものでいいと思います。 とりあえず今回は、社内用のアプリを作る「Build Customized solutions in-house」にしました。

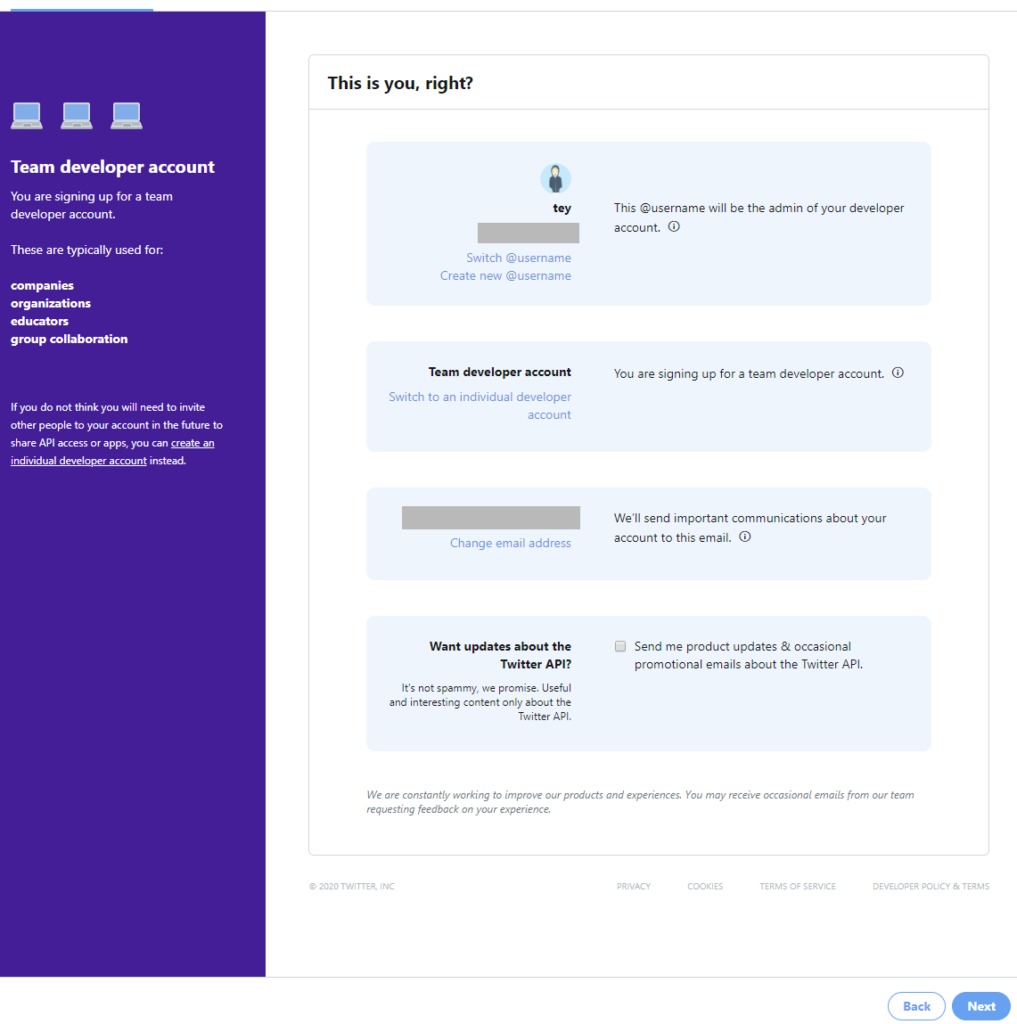
ユーザーの確認ページになります。自分のユーザー情報を確認しましょう。開発者としてのユーザー名を変更したり、メールも変更できます。Team developer accountのところは1人の開発なら「Switch to an individual developer account」を選択してください。今回は、Teamで進めます。終了したら「Next」をクリックします。
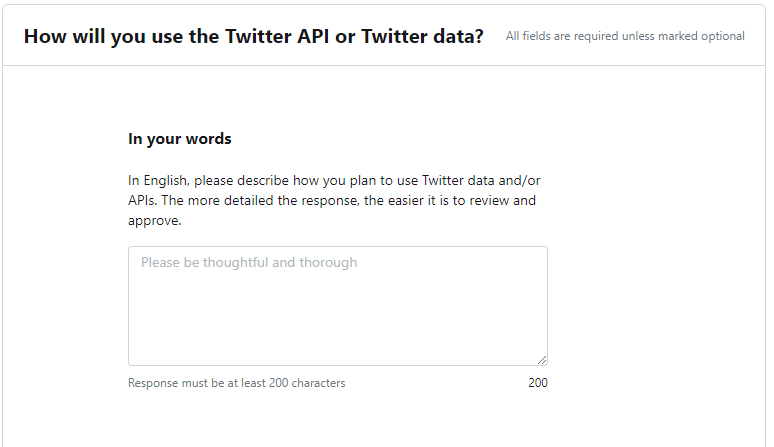
ここから開発の利用目的を聞かれますので、Google翻訳を駆使して入力していきましょう。入力文字数が指定されているのでそれ以上の記入が必要になります。

「ツイッターのデータやツイッターAPIをどのように使いますか?」

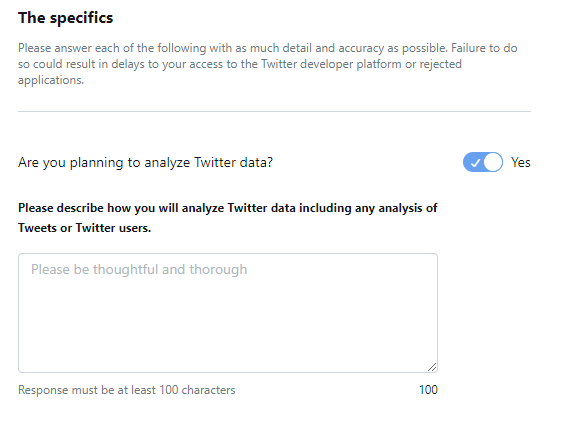
「ツイートやツイッターユーザーが含まれるデータをどのように分析しますか?」「No」を選択しました。

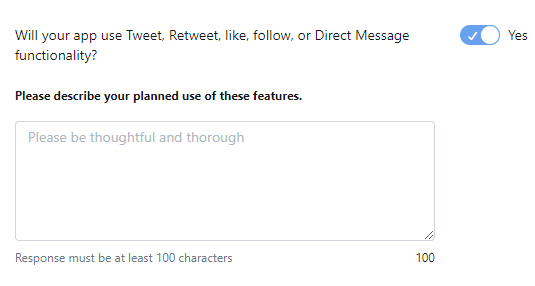
「あなたのアプリは、ツイート、リツイート、ライク、フォロー、ダイレクトメッセージ機能を使いますか?」これは「Yes」を選択しました。

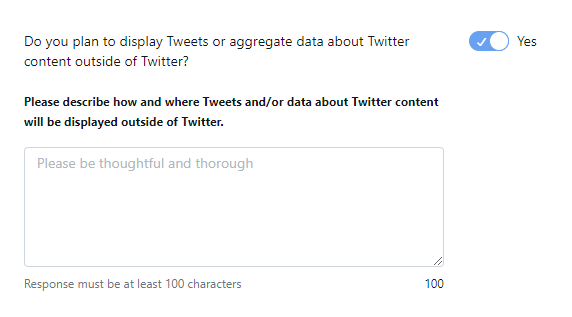
「あなたは、ツイートを表示、あるいは、ツイッター外に表示されたツイッター内容やデータを集計する計画はありますか?」これは「No」を選択しました。

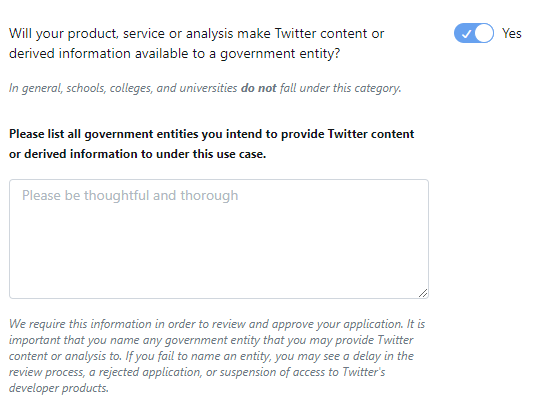
「あなたの商品、サービス、分析データは、政府機関がツイッター内容、情報を利用できるようにしますか?」これも「No」を選択しました。

終了したらページ下の「Next」をクリックする。

開発者としてのユーザー情報を確認します。

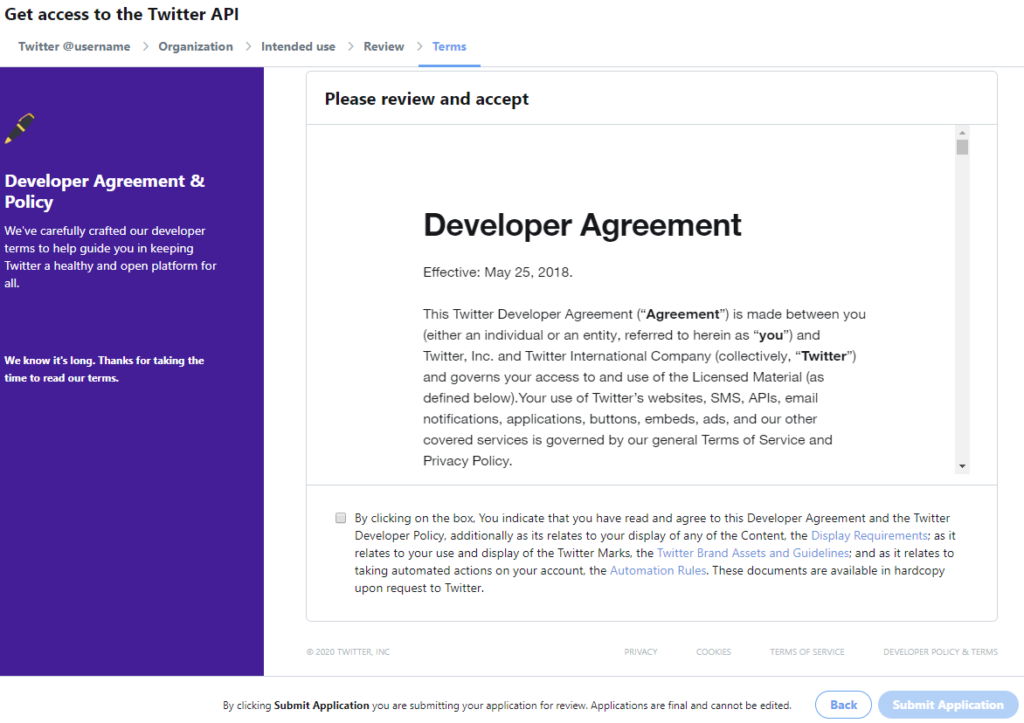
契約内容を確認して、チェックをしたら「submit application」をクリックします。メールに確認メールが届きます。

「Confirm your email」をクリックします。これで開発者登録申請完結です。

この後、Twitterの開発者登録の審査が承認されるとメールが届きます。メールが届くまでしばらく休憩です。

承認されたら次のステップに進みます。
AppのAPI keyとToken keyを生成をする。
開発者登録が終わるとAppのAPI keyとToken keyの生成が可能になります。Twitter DeveloperのページでAppsのタブを開きます。

「Create an app」をクリックして、次のステップに進みます。
Appの詳細を記入する。
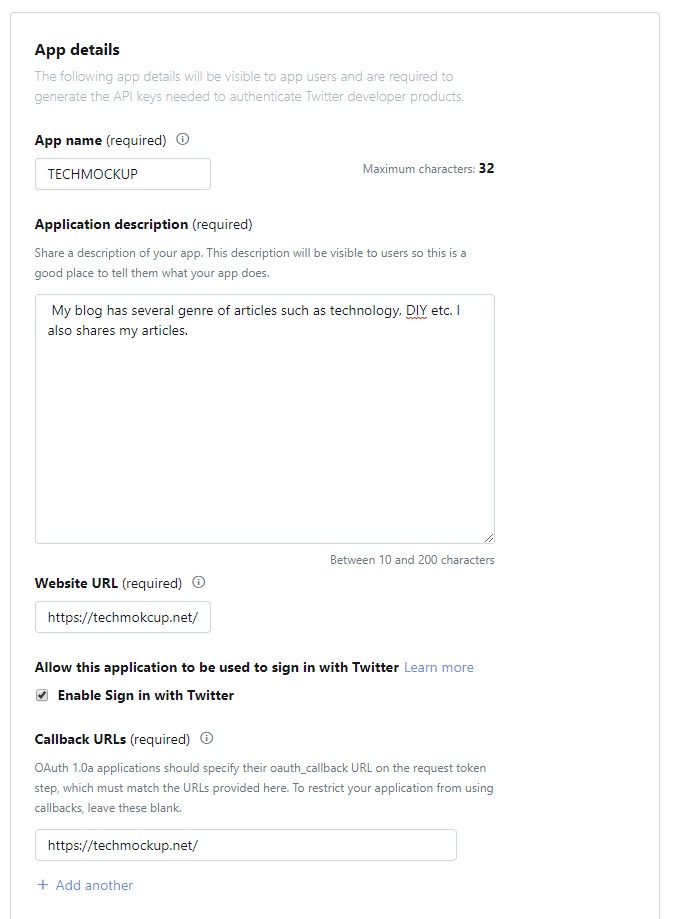
Appの詳細を記述します。

入力の例文です。
- App Name: TECHMOCKUP
(注)WP to Twitterの指示事項に記述があったようにTwitterの単語は入れないように。 - Application description :
My blog has several genre of articles such a technology,DIY etc. I also shares my articles. - Website URL: http://techmockup.net(自分のサイト)
- Enable Sign in with Twitter: チェックします
- CollBack URLs : https://techmockup.net(自分のサイト)
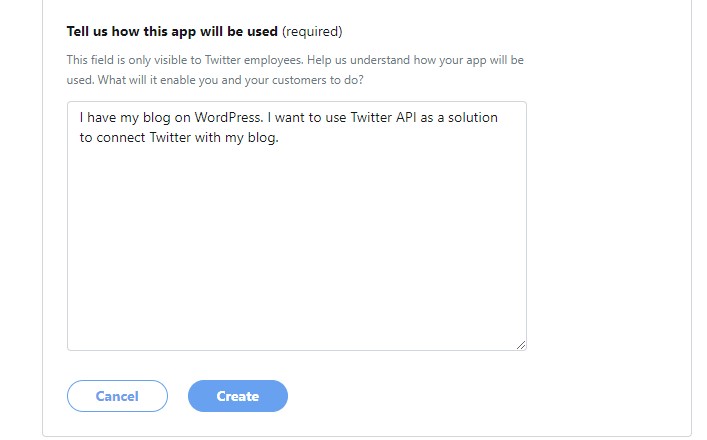
「アプリをどのように使いますか?」下記を参考にしてもらうか、WP to Twitterの指示事項に記載してあった例文を使えば良いと思います。

(WP to Twitterの指示にあった文章です)
終了したら「Create」をクリックします。

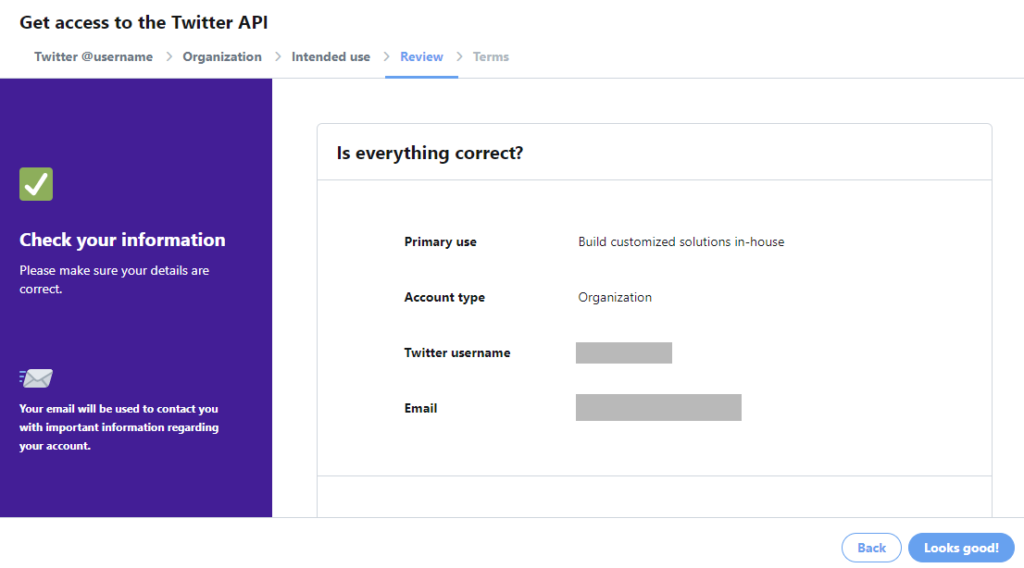
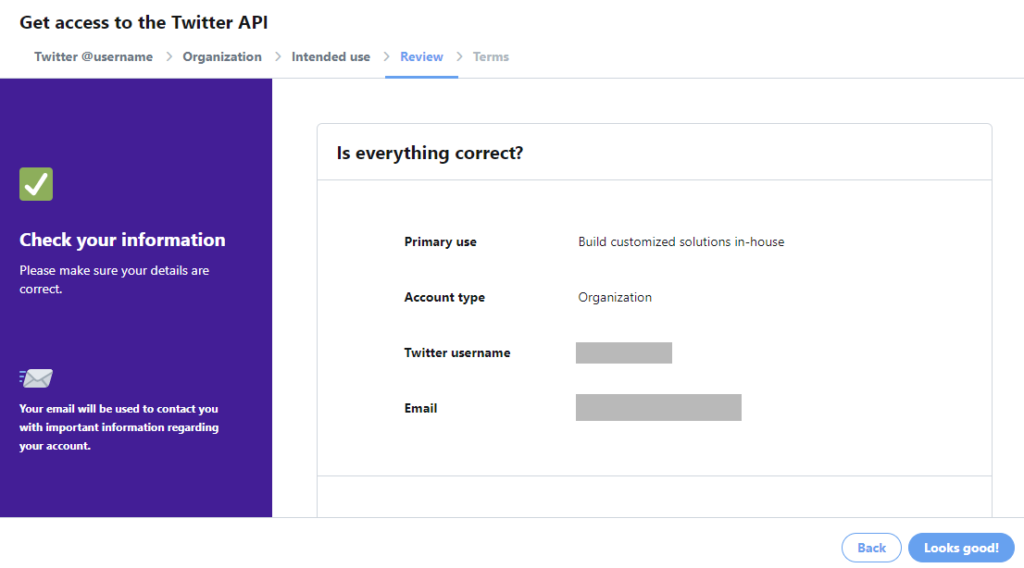
ユーザー情報の確認をします。問題なければ「Looks good!」クリックします。

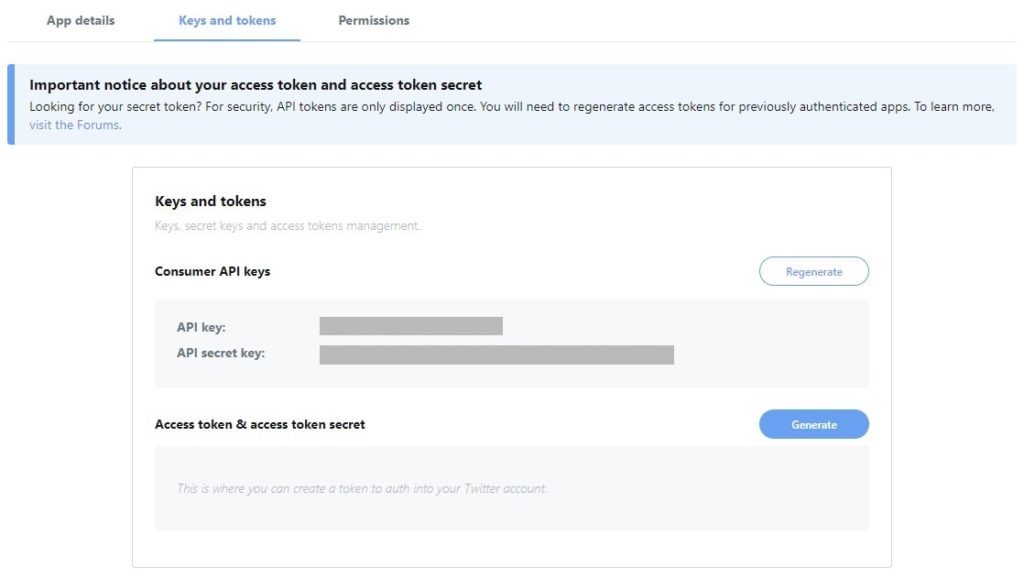
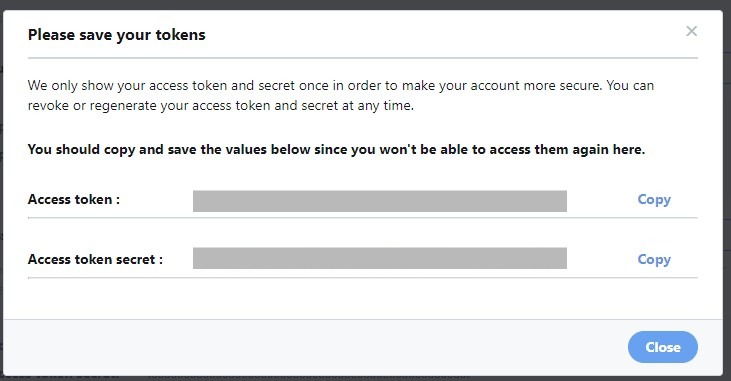
AppのAPI KeyとAPI secret Keyが生成されました。次は、Access tokenとAccess token secretを生成します。「Generate」をクリックします。
生成されたTokenが表示されます。メモにコピーします。

WP to Twitterに戻って生成したAPIとTokenを登録する
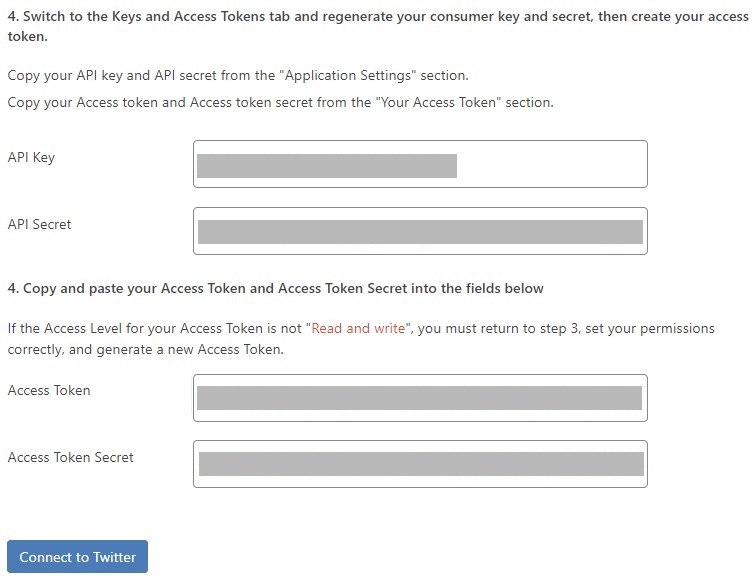
ようやく本来の目的であるWP to Twitterの設定作業ができるようになりました。先程コピーしておいたAPI Key、API Secret Key、Access Token,Access Token SecretをWP to Twitterの設定に入力します。

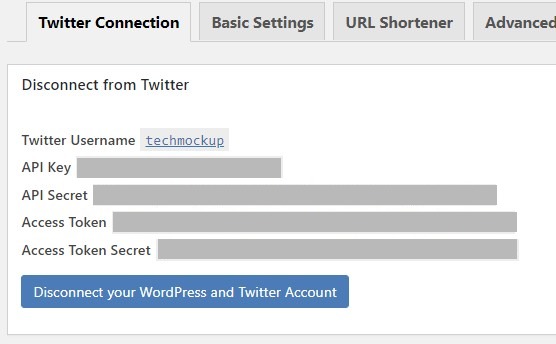
「Connect to Twitter」をクリックします。 正常にTwitterと連携すると下記のような表示になります。

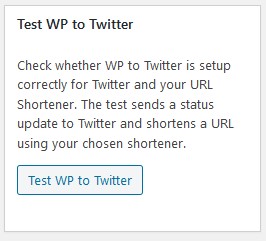
これで、Twitterとの連携完結です。WP to Twitterの設定画面右下の「Test WP to Twitter」をクリックすると実際にTwitterができているかテストできます。自分のTwitterにテストツイートが表示されるはずです。

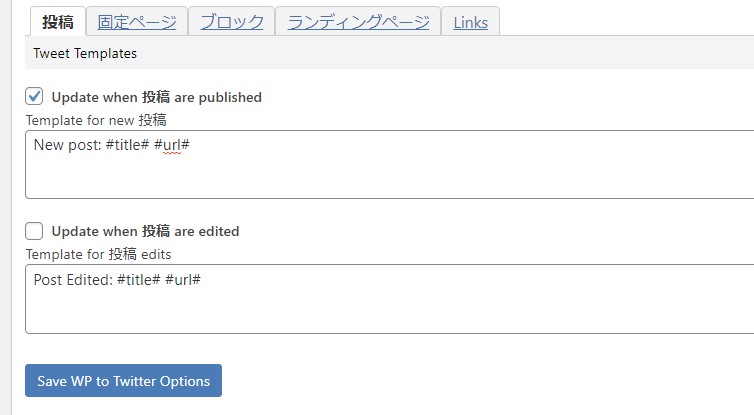
Basic Settingsタブの投稿でツイートのフォーマットをカスタマイズもできます。記事を更新したときもツイートすることもできます。

まとめ
今回は、WordPressとTwitterの連携方法を紹介しました。少し時間が掛かりますので心が折れそうになりますが、投稿後自動でツイートされる便利なプラグインです。ぜひ、設定してみてください。年間 49ドルで多機能なWP Tweets Proが使えます。追加で画像や自動予約、画像カードにしてツイートなどあるようです。興味がある方は試してみてください。
とりあえずやってみよう!