今回は、AMPプラグインでサイトにAMP対応ページを作成します。
目次
AMPとは?
AMPは、Accelerated mobile pagesの略です。英語名が示すようにモバイルページのサイト表示を高速化するためのプロジェクトです。プロジェクトはオープンソースで行われており、Googleがプロジェクトを主導して多くの企業が参加しています。
どんなメリットがあるのか?
AMPプラグインでサイトをAMP対応すると、モバイルページを高速表示することができます。
Googleの調査では、ページの読み込み速度が、1秒から10秒を超えると123%の確率でモバイルユーザーが他のページに移動するというデータもあります。
Find out how you stack up to new industry benchmarks for mobile page speed
引用:ThinkwithGoogle
よって、良い記事を書くことも大事ですが、多くの人に記事を読んでもらいたいのであればAMP対応すると記事を読んでもらう確率が上がるということです。
AMPの設定方法
それでは、AMPプラグインの設定をしましょう。
AMP for WPプラグインをインストール
AMP対応するならAMP for WPがお勧めです。AMPページの細かな設定ができます。

AMP for WPをインストールして、有効化します。
AMP for WPの設定

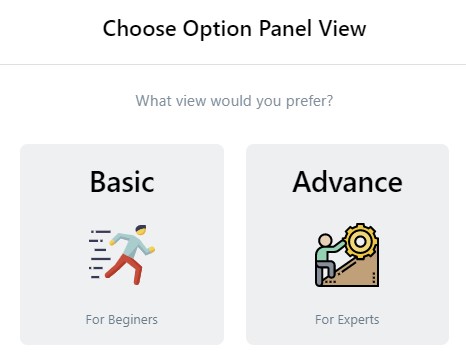
有効化すると「Choose Option Panle View」が表示されます。今回は、「Basic」を選択します。
後で、AMPメニューで「Advance」に変更することもできます。「Advance」を選択すると高度なオプションを選択することができます。
AMP for WPの各種設定

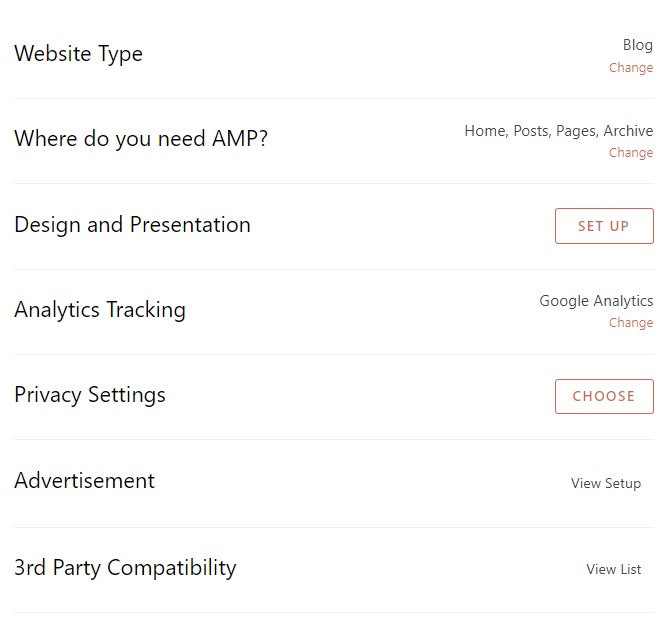
「Basic」表示の各種設定をしていきます。
サイトのタイプを選択

「Website Type」をクリックします。サイトのタイプ選択画面が表示されるので自分にあったタイプを選択します。今回はBlogを選択しました。
AMPページ設定

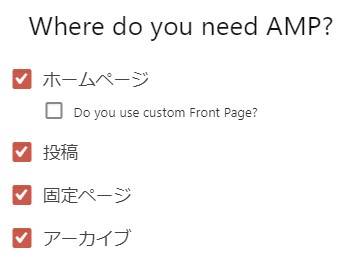
「Where do you need AMP?」をクリックします。AMP対応するページの項目をチェックします。
「Do you use custom front page?」は、ランディングページなどホームページトップに置いたページなどをAMP対応したい時にチェックします。今回は、チェック外します。
デザイン設定

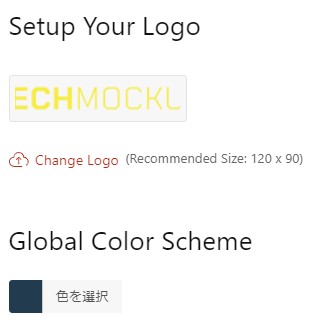
「Design and Presentation」をクリックします。AMPページのタイトルロゴとカラーの設定をします。ロゴのサイズは、120×90のものを準備します。
アクセス解析設定

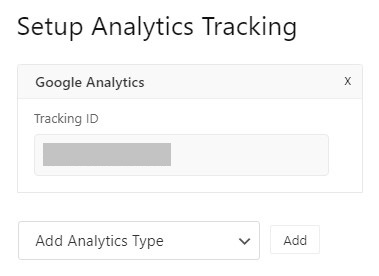
「Analytics Tracking」をクリックします。アクセス解析のIDなどを設定します。
Google Analyticsで発行されたIDを設定します。他にもGoogle tag managerなどもリストから選択して「Add」ボタンをクリックすれば追加できます。必要な項目を追加します。
プライバシー設定

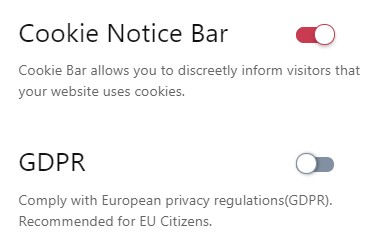
「Privacy Setting」をクリックします。プライバシー設定をします。Cookieの使用許可をユーザーに求めるバーを設定します。
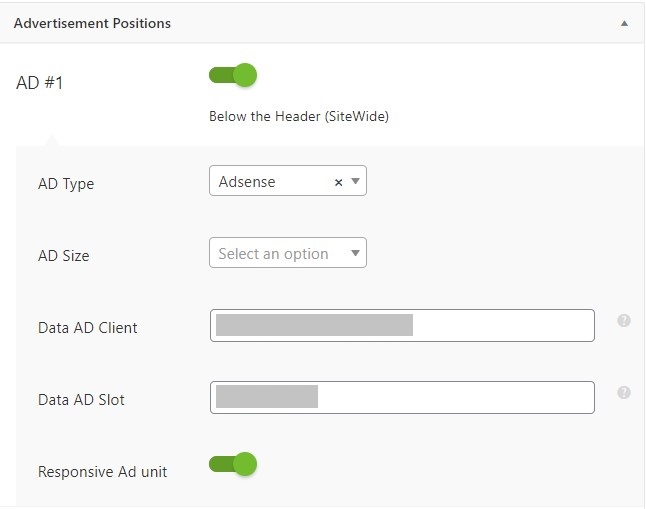
広告設定

「Advatisement」をクリックします。AMPページの広告を表示したい箇所を選択して、Google AdSenseで発行されたキーを設定します。固定のサイズ、レスポンシブどちらでも設定できます。
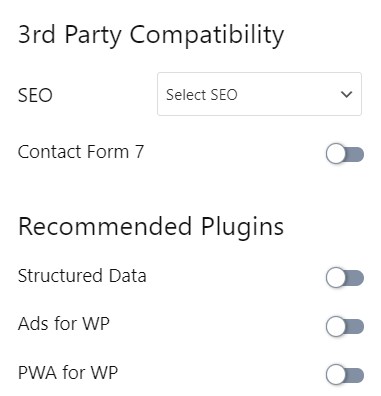
サードパーティープラグイン設定

「3rd Party Compatibility」をクリックします。サイトで他のプラグインを使っている場合は、そのプラグインと連携することができます。
該当するプラグインがある場合は、設定します。
AMP対応した後のメニュー設定

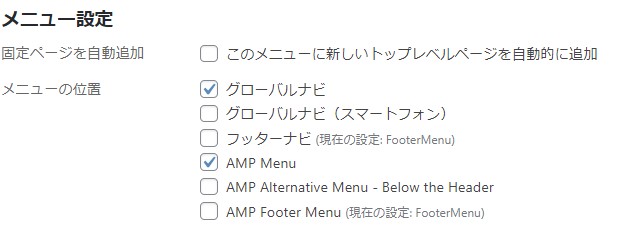
AMP対応した場合、メニュー設定を変更する必要があります。設定をしないとAMP対応ページでメニュー表示がされません。
WordPressのダッシュボードの「外観」>「メニュー」に移動します。「メニューの位置」の項目にAMPのチェックボックスが追加されていますので、「AMP Menu」にチェックをいれて保存します。
これで、AMP対応ページにも同じようにメニューにリンクが追加されます。
AMPページの確認
AMP を有効化するとAMPページが生成されます。生成される場所は、このブログの記事URLの末尾にamp/を加えたページになります。例えば、
https://techmockup.net/[記事のリンク]/amp/になります。
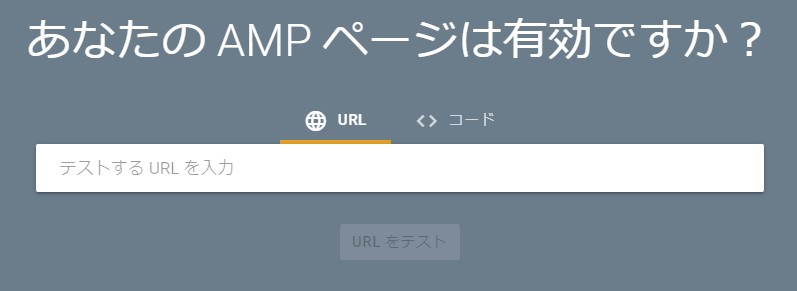
正しくAMPページが動作するかどうかの確認をします。「GoogleのAMPテスト」を開きます。Google IDでのSearch Consoleへのログインが必要になります。

ログインした後、下記のような記事URLのAMPページを入力します。
https://techmockup.net/[記事のURL]/amp/問題がなければ下記に表示されます。

これで記事のAMP対応終了です。
速度を測定
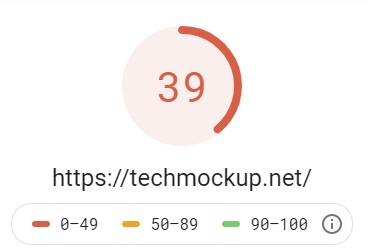
PageSpeed Insightsで、普段のページとAMP対応ページを測定してみます。まずは、普段のページの計測です。

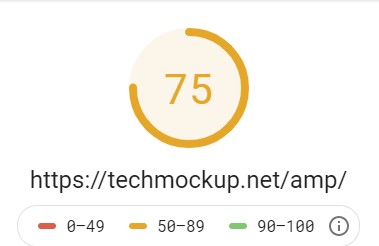
そして、AMP対応ページの計測です。

こんなに違うんですね。興味深いです。AMP対応することで高速化できました。
まとめ
今回は、AMP for WPプラグインの導入を紹介しました。今後もページ表示の高速化は必要になってきます。ぜひ、導入してみてください。
とりあえずやってみよう。